
Box model
| Gli attributi per i Box |
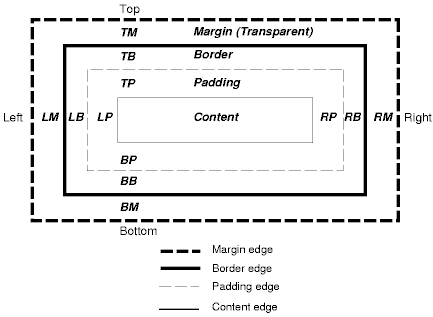
Possiamo considerare i box come un insieme di attributi atti a formattare l'oggetto interessato, specificandone le proprieta' in modo assai preciso. In parole povere possiamo applicare attributi normalmente non disponibili in HTML classico, permettendoci ancora una volta di evitare espedienti impropri come tabelle e simili.
In sostanza possiamo manipolare le tre proprieta' a disposizione:
- margin
- border
- padding

| margin |
Il primo esempio riguarda le proprieta' dei margini, ossia lo spazio compreso tra l'elemento interessato e gli altri oggetti presenti nella pagina:
testo testo
testo
ecco il codice:
testo <IMG SRC=img/immagine.gif STYLE="margin:50px"> testoSi puo' facilmente notare che immagine.gif viene distanziata di 50 pixel da tutti gli elementi adiacenti. Questo perche' abbiamo definito margin senza specificare la direzione. L'esempio seguente chiarira' le idee.
testo testo
testo
ecco il codice:
testo <IMG SRC=img/immagine.gif STYLE="margin-left:50px"> testoParimenti possiamo distanziare anche il testo a destra dell'immagine:
testo testo
testo
Il codice:
testo <IMG SRC=img/immagine.gif STYLE="margin-left:50px; margin-right:100px"> testoRisulta evidente che e' possibile definire le distanze in tutte e quattro le direzioni. E possiamo farlo anche senza specificare i vari top, right, bottom e left:
testo testo
testo
Il codice:
testo <IMG SRC=img/immagine.gif STYLE="margin:50px 0px 30px 80px"> testoSi tenga presente che dovra' essere rispettato l'ordine top, right, bottom e left, infatti il browser imposta i valori partendo dall'alto per proseguire in senso orario.
Tutti questi parametri sono validi allo stesso modo per i tre attributi dei box:
margin
border
padding
| border |
Finora abbiamo usato un' immagine per sperimentare i valori dei box, allo stesso modo potranno essere applicati anche al tag HTML <P>.
questo e' un paragrafo
Il sorgente:
<P STYLE="border:solid 3px"> questo e' un paragrafo </P>
Proseguiamo con l'applicazione di tutti i restanti valori di border ed il corrispondente codice sorgente:
questo e' un paragrafo
<P STYLE="border:inset 3px"> questo e' un paragrafo </P>
questo e' un paragrafo
<P STYLE="border:outset 3px"> questo e' un paragrafo </P>
questo e' un paragrafo
<P STYLE="border:groove 3px"> questo e' un paragrafo </P>
questo e' un paragrafo
<P STYLE="border:ridge 3px"> questo e' un paragrafo </P>
questo e' un paragrafo
<P STYLE="border:dotted 3px"> questo e' un paragrafo </P>
questo e' un paragrafo
<P STYLE="border:dashed 3px"> questo e' un paragrafo </P>
questo e' un paragrafo
<P STYLE="border:double 3px"> questo e' un paragrafo </P>| padding |
Infine mostriamo alcuni esempi dell'attributo padding applicato una normale tabella. Per evidenziarne l'azione verra' inserita all'interno di quest'ultima la solita immagine.gif.

|
<TABLE BORDER=1> <TD STYLE="padding:50px"> <IMG SRC=img/immagine.gif> </TD> </TABLE> |

|
<TD STYLE="padding-top:50px">

|
<TD STYLE="padding-left:100px">
Gli attributi presi in esame finora possono essere applicati contemporaneamente, unico limite la fantasia (o meglio, le esigenze) del webmaster...
questo e' un paragrafo
<P STYLE="border-top:dashed red 5px; border-right:inset 10px; border-bottom:double gold 30px; padding-bottom:35px; margin-left:100px"> questo e' un paragrafo </P>
© 2002 Poletti Stefano