
Formattazione
In questo capitolo prenderemo in esame gli elementi (tag e relativi attributi) che ci permettono di dare un minimo di struttura alla pagina. Per ottenere una impostazione piu' rigorosa si fara' ricorso all'uso delle tabelle, che illustreremo piu' avanti in una sezione appositamente dedicata.
| Il tag P |
Il primo elemento che prenderemo in esame e' il tag <P> (paragrafo). <P> ha la possibilita' di contenere qualunque altro elemento, sia esso un' immagine, del semplice testo oppure una tabella creando una riga vuota sopra e sotto all'oggetto interessato. Inoltre ne permette l'allineamento in senso orizzontale. La chiusura </P> non e' obbligatoria.
<P> Questa riga di testo e' interessata dal tag P </P>
<P ALIGN=center> Questa e' allineata al centro </P>
<P ALIGN=right> Questa e' allineata a destra </P>
Inoltre al tag <P> puo' essere associato un'altro attributo di allineamento: <P ALIGN=justify>, che ha la caratteristica di 'riempire' completamente la riga senza lasciare spazi vuoti al margine sinistro. Infatti il browser adeguera' il testo interessato spaziando eventualmente le parole della giusta misura.
Si osservi il suo operato nel paragrafo sotto.Inoltre al tag <P> puo' essere associato un'altro attributo di allineamento: <P ALIGN=justify>, che ha la caratteristica di 'riempire' completamente la riga senza lasciare spazi vuoti al margine sinistro. Infatti il browser adeguera' il testo interessato spaziando eventualmente le parole della giusta misura.
| L'elemento DIV |
In HTML svolge praticamente gli stessi compiti di <P> e se ne differenzia per il fatto che non origina righe vuote. <DIV> viene usato soprattutto per creare una sorta di "contenitore", utililizzato nelle interazioni javascript/HTML. Ecco un esempio utile ai nostri scopi:
<DIV ALIGN=center> Allineamento al centro </DIV>
| CENTER |
Per questo tag non occorrono molte spiegazioni...
<CENTER> svolge la sola funzione di posizionare al centro </CENTER>
| BLOCKQUOTE |
BLOCKQUOTE ci permette di indentare il testo (o cio che viene posto al suo interno).
questo testo e' interessato da BLOCKQUOTE
questo no
<BLOCKQUOTE> questo testo e' interessato da BLOCKQUOTE </BLOCKQUOTE>
| L'elemento PRE |
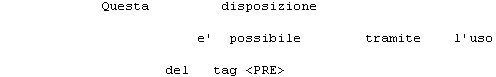
Questo tag puo' svolgere un'unica funzione: mantenere la posizione del testo esattamente come appare quando si digita il codice, compresi l'allineamento, il font di default e gli spazi bianchi. Ecco un esempio pratico.
| <PRE> |

|
| </PRE> |
| Interruzione di riga e spaziatura orizzontale |
Ecco un paio di elementi un po' bistrattati ma che in alcune occasioni possono rivelarsi estremamente utili.
| L'elemento BR |
Il primo e' il tag <BR>, la cui funzione e' di spezzare la riga e mandare a capo testo, immagini e qualunque altro elemento ne venga interessato.
Ne inseriremo uno qui <BR> e due qui <BR><BR> per dimostrazioneNe inseriremo uno qui
e due qui
per dimostrazione
Si noti che due o piu' <BR> consecutivi creano altrettante righe vuote.
| L'entita' |
Infine ecco un elemento utilizzabile quando serve un breve spazio bianco senza interruzione di riga. HTML infatti ignora gli spazi vuoti superiori ad un carattere, e' quindi perfettamente inutile tentare di spaziare due parole come permette di fare qualsiasi editor di testo.
Questo il sorgentePrima parola seconda parola.E questo il suo effetto
Prima parola seconda parola.
© 2002 Poletti Stefano