
Mappe

Un'interessante opportunità offerta da HTML riguarda la possibilità di inserire più link all'interno di una singola immagine, dividendo quest'ultima in più aree sensibili di forma e dimensione accuratamente controllabili. Premettiamo fin da ora che la suddivisione in figure complesse non è cosa semplice e allo scopo vengono commercializzati software dedicati a svolgere questo compito. In questo capitolo prenderemo in considerazione solo le forme geometriche realizzabili manualmente con il solo ausilio di un editor per grafica, la cui unica mansione sarà di indicarci le coordinate delle varie aree sensibili (praticamente tutti gli editor saranno in grado di svolgere questa funzione, è utilizzabile anche Paint). La figura a fianco contiene tre link collocati rispettivamente nell'occhio sinistro, in quello destro e sulla bocca della fiera, che rimanderanno ognuno ad un capitolo differente. Un semplice trucco (solo Internet Explorer) per visualizzare le varie aree sensibili consiste nel premere il pulsante sinistro del mouse quando il cursore prende le sembianze tipiche di una manina e, senza rilasciarlo, di spostarci all'esterno della figura.
Diamo uno sguardo al codice:
<IMG SRC=img/tigre.jpg USEMAP=#tigre BORDER=0> <MAP NAME=tigre> <AREA SHAPE=circle COORDS="70,100 20" HREF=testo.html> <AREA SHAPE=rect COORDS="80,35 105,60" HREF=link.html> <AREA SHAPE=poly COORDS="25 55, 45 30, 65 55" HREF=immagini.html> </MAP>
il codice quí sopra, oltre ai tag <IMG> e <MAP>, presenta tre tag <AREA SHAPE>, uno per ogni area sensibile.
Negli esempi seguenti illustreremo le coordinate facendo uso di semplici grafici cartesiani e rappresenteremo in rosso i valori corrispondenti alle ascisse e in blu quelli corrispondenti alle ordinate.
Prenderemo in esame per primo quello denominato circle (la bocca) essendo il più semplice da comprendere.
<AREA SHAPE=circle COORDS="70,100 20" HREF=testo.html>

|
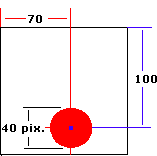
La figura a fianco (in scala reale) mostra le coordinate usate per definire l'area sensibile della bocca. Tutti i valori sono espressi in pixel. Diamo uno sguardo al tag interessato: circle stabilisce che l'area sarà circolare, COORDS definisce tre valori: 70 è la distanza del centro dell'area dal bordo sinistro dell'immagine, 100 è la distanza dal bordo superiore, mentre 20 rappresenta il raggio della zona sensibile, che avrà perciò un diametro di 40 pixel. |
<AREA SHAPE=rect COORDS="80,35 105,60" HREF=link.html>

|
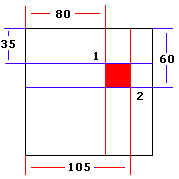
Questa immagine rappresenta invece l'occhio destro ed il modo di definire le coordinate differisce leggermente da quello della figura precedente. Abbiamo infatti quattro numeri significativi: 80 è la distanza dal bordo sinistro dell'immagine al lato sinistro dell'area, 35 quella dal bordo superiore dell'immagine al lato superiore dell'area. La loro intersezione definisce un punto preciso (rappresentato dal numero 1) che insieme a quello generato dalle coordinate 105,60 (il numero 2) consente di delimitare l'area da noi cercata. |
<AREA SHAPE=poly COORDS="25 55, 45 30, 65 55" HREF=img.html>

|
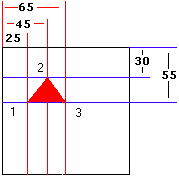
La delimitazione di quest'area richiede di specificare due valori in più rispetto alla precedente, ma il principio è il medesimo: infatti l'intersezione delle linee corrispondenti ai numeri 25 e 55 permette di definire un punto preciso (l'angolo sinistro dell'area sensibile, rappresentato dal numero 1 nella figura). |
Un software specifico permettera' di delimitare aree complesse, compito estremamente impegnativo da svolgere manualmente.

|
<IMG SRC=img/chiavi.gif USEMAP=#chiavi BORDER=0> <MAP NAME=chiavi> <AREA SHAPE=poly HREF=javascript:void(null) COORDS="11,9, 5,15, 5,22, 11,28, 11,42, 14,51, 20,52, 22,50, 27,53, 30,53, 32,49, 32,33, 35,33, 37,37, 41,40, 48,47, 54,47, 54,38, 40,24, 40,16, 34,10, 28,8, 24,5, 19,5, 16,9"> </MAP>
|